В какой-то момент времени, в компоненте HA для работы с 3м гейтом появился крайне интересный функционал — статистика по работе ZigBee и BT сетей — показатели link quality, RSSI, счетчики полученных и пропущенных сообщений, а так же прочая крайне интересная информация. Особенно она бывает полезна для диагностики всевозможных проблем ZigBee сети.
Но наличие данных это хорошо, а вот их визуализация — вопрос не менее важный. Вместе с новой версией компонента, был предложен и пример lovelace dashboard’а для отображения этой информации.
Т.к. меня эта тема увлекла, я немного развил предложенный пример, к слову, изначально позаимствованный в репозитории Дмитрия (to4ko) (это бездонный кладезь крайне интересных решений).
YAML конфиг этого дашборда всегда можно посмотреть здесь.
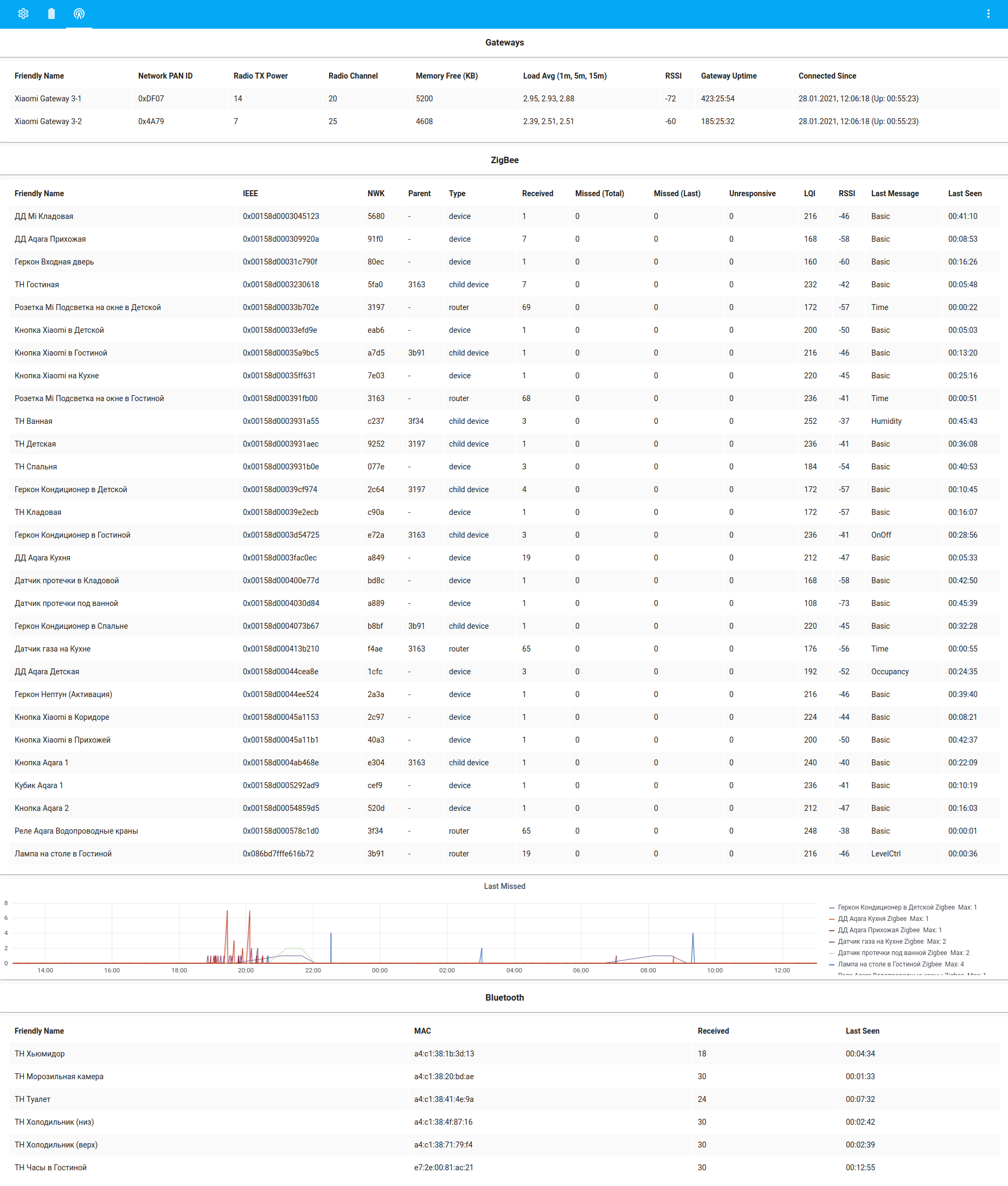
Текущий вариант выглядит так:
Основа всего этого — кастомная карточка для интерфейса HA — flex-table-card. Может быть установлена как вручную, так и через HACS. Инструкции по установке есть в репозитории карточки.
Из более-менее интересных моментов этого дашборда можно отметить:
- Использование vertical-stack в качестве «обертки» для всех остальных, позволяет обойти ограничение в одну карточку, которое появляется при переключении view в режим панели и распределить данные по нескольким карточкам.
title: Radio Quality [GW 3]
path: gw3
icon: mdi:radio-tower
panel: true
cards:
- type: vertical-stack
cards:
- Использование некоторого кол-ва JavaScript функций для изменения и форматирования вывода данных в ячейках.
Например, колонка Connected Since для сенсоров самого шлюза форматируется с использованием такого кода:
- data: state
name: Connected Since
modify: >
var dt = new Date(x);
var hrs = parseInt((Date.now()-Date.parse(x)) / 3600000);
var min = parseInt(((Date.now()-Date.parse(x)) / 60000) % 60);
var sec = parseInt(((Date.now()-Date.parse(x)) / 1000) % 60);
hrs = (hrs < 10) ? "0" + hrs : hrs;
min = (min < 10) ? "0" + min : min;
sec = (sec < 10) ? "0" + sec : sec;
isFinite(dt) ? dt.toLocaleString(['ru-RU', 'en-US']) +
" (Up: " + hrs + ":" + min + ":" + sec + ")" : ""
- Добавление графика потерь сообщений от ZigBee устройств с помощью Grafana.
Для работы этой части необходима, собственно, графана (как вариант — Add-On установленный через Supervisor) и какая-либо БД для нее (более-менее стандартный вариант здесь — InfluxDB, так же есть в Add-On’ах).
Секция конфига HA для InfluxDB при этом может содержать следующее:
include:
entity_globs:
# Данные всех сенсоров попадающих под эту маску будут отправлены в InfluxDB
- sensor.*_zigbee
component_config_glob:
sensor.*_zigbee:
# Часть атрибутов этих сенсоров при передаче в БД игнорируется, они нам не нужны
ignore_attributes:
- state
- msg_received
- last_msg
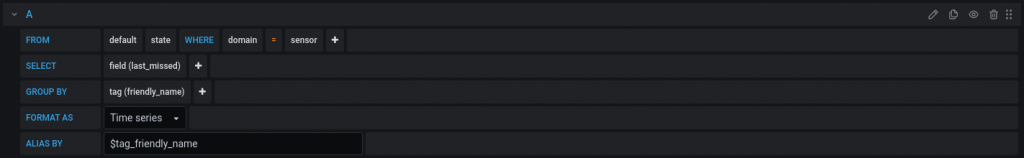
В графане должен быть создан график по атрибуту last_missed.
Код запроса к БД для построения графика может выглядеть как-то так:
SELECT "last_missed" FROM "state" WHERE ("domain" = 'sensor') AND $timeFilter GROUP BY "friendly_name"

Опции отображения графика — по вкусу.
Отображение графика в lovelace — с помощью карточки iframe
Кое-какие вещи могут быть настроены через параметры URL, например:
from=now-24h — график будет за последние сутки (24 часа)
theme=light — тема, светлая или темная (dark)
refresh=1m — частота обновления графика
https:// grafana-graf-url &from=now-24h&to=now&theme=light&panelId=2&refresh=1m
<grafana-graf-url> — URL графика, искать в меню графика Share, далее закладка Embed.
В целом же, данные из этих таблиц действительно помогают лучше понять как построена и работает ваша ZigBee сеть.