В этой заметке я хочу обратить внимание на существующую «из коробки» возможность фильтровать вывод карточек в интерфейсе lovelace, а так же скрывать или отображать карточки, например, по нажатию кнопки. Что бы не загромождать интерфейс HA и не плодить множество дашбордов, бывает удобно показывать карточки только в определенное время, в зависимости от каких-то событий или условий.
В интерфейсе HA за условия отображения отвечает специальная карточка — Conditional Card. Подробное описание карточки можно (и нужно) почитать в официальной документации, а я покажу ее использование в реальной жизни.
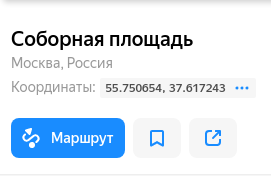
Один из примеров это показ карточки «время в пути». С утра мне нужно видеть сколько займет путь из дома до работы, а вечером наоборот. При этом днем или в выходные мне эта информация совершенно ни к чему.
Начать здесь нужно с выбора компонента, который позволит получать информацию о времени в пути от одной точки до другой, в моем случае это кастомный sensor.yandex_maps. Конфигурация у него максимально простая, и в моем случае выглядит примерно так:
- platform: yandex_maps start: zone.home destination: !secret yandex_map_dest_1 name: До работы [Саша] - platform: yandex_maps start: !secret yandex_map_dest_1 destination: zone.home name: До дома [Саша] - platform: yandex_maps start: zone.home destination: !secret yandex_map_dest_2 name: До работы [Ира] - platform: yandex_maps start: !secret yandex_map_dest_2 destination: zone.home name: До дома [Ира]
Создается 4 сенсора, для меня и моей второй половины, в двух направлениях для каждого — от дома до работы и от работы до дома.
В secrets.yaml координаты прописаны так:
yandex_map_dest_1: '37.617243,55.750654' yandex_map_dest_2: '37.619067,55.752242'
Обратите внимание, что в конфиге координаты надо указать в обратном Яндекс Картам порядке — долгота, широта.

Дальше, нужно определить время, в течении которого будут отображаться карточки. Сделать это можно с помощью стандартного бинарного сенсора Times of the Day, добавив в конфиг два интервала — например утро (с 7 до 10) и вечер (с 17 до 21).
- platform: tod name: time_between_7_10 after: '7:00' before: '10:00' - platform: tod name: time_between_17_21 after: '17:00' before: '21:00'
Дополнительно, нужен сенсор который позволит определить рабочий ли сегодня день или нет. Для этого в HA существует бинарный сенсор Workday. Конфиг в моем случае у него максимально простой:
- platform: workday country: RU
Основываясь на этих сенсорах Conditional Card и будет отображать нужные карточки. Стоит отметить, что все условия указанные в блоке conditions читаются через «И». Т.е. для того, что бы карточка была показана, все проверки должны вернуть True.
Важный момент — Conditional Card позволяет указать для отображения только одну карточку, но это легко обойти завернув все что нужно в vertical-stack или horizontal-stack.
В конфиге это будет выглядеть примерно так:
# --- Время в пути (Утро)
- type: conditional
conditions:
# Время сейчас в промежутке с 7-00 до 10-00
- entity: binary_sensor.time_between_7_10
state: "on"
# И
# Сегодня рабочий день
- entity: binary_sensor.workday_sensor
state: "on"
card:
type: vertical-stack
cards:
- type: markdown
content: "### Время в пути:"
# Показываем время до работы
- type: entities
entities:
- sensor.do_raboty_sasha
- sensor.do_raboty_ira
- type: history-graph
hours_to_show: 2
refresh_interval: 60
entities:
- sensor.do_raboty_sasha
- sensor.do_raboty_ira
# --- Время в пути (Вечер)
- type: conditional
conditions:
# Время сейчас в промежутке с 17-00 до 21-00
- entity: binary_sensor.time_between_17_21
state: "on"
# И
# Сегодня рабочий день
- entity: binary_sensor.workday_sensor
state: "on"
card:
type: vertical-stack
cards:
- type: markdown
content: "### Время в пути:"
# Показываем время до дома
- type: entities
entities:
- sensor.do_doma_sasha
- sensor.do_doma_ira
- type: history-graph
hours_to_show: 2
refresh_interval: 60
entities:
- sensor.do_doma_sasha
- sensor.do_doma_ira
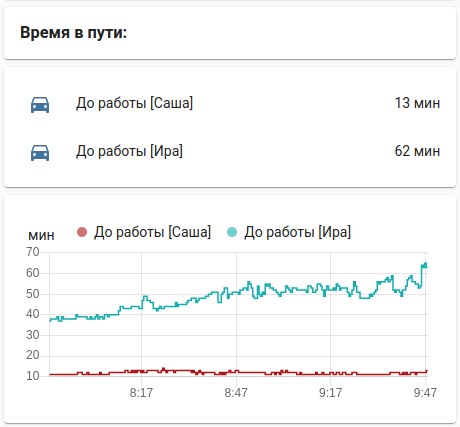
Как итог, если выполнены все условия, на дашборде появится вот такой блок:

А как только хотя бы одно из условий перестанет выполнятся (время или день недели), все эти 3 карточки пропадут, освободив место для более важной информации =)
— ~ —
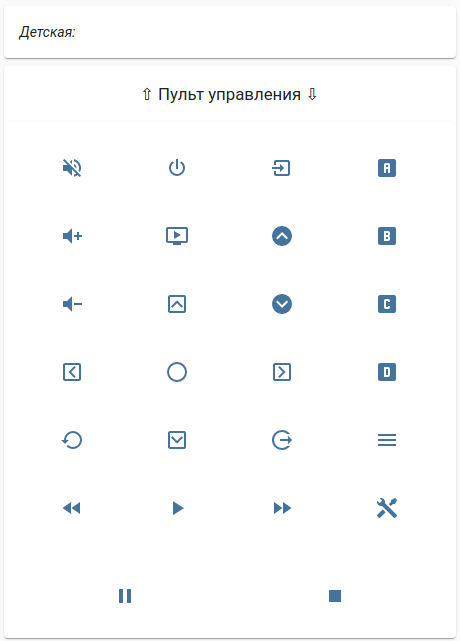
Еще один пример использования Conditional Card — пульт управления ТВ прямо в интерфейсе HA.
Со всеми нужными кнопками он получается достаточно громоздким, да к тому же у меня их несколько.
Здесь не нужны сенсоры, время и дни недели. Здесь вполне подойдет кнопка, по нажатию на которую карточка с пультом будет либо показана, либо спрятана.
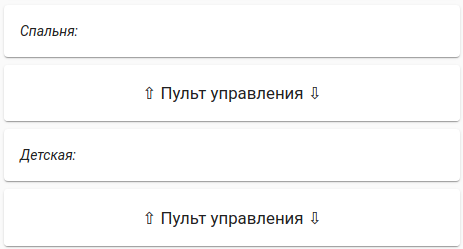
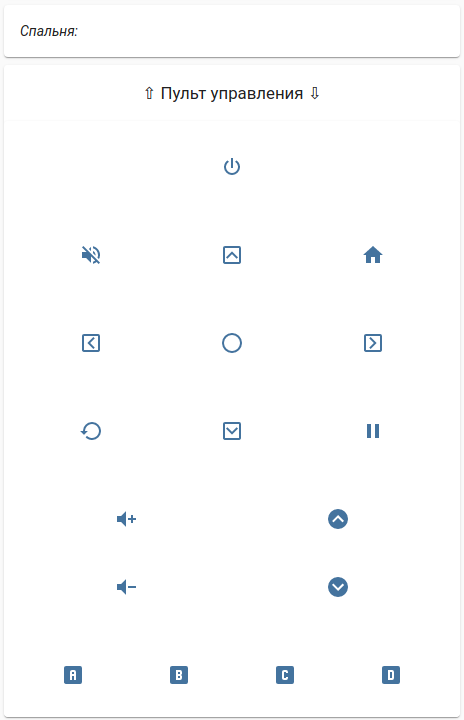
Вот как это выглядит у меня в интерфейсе:



По нажатию на кнопку «Пульт управления» собственно пульт появляется или исчезает .
Работает это так:
Есть Conditional Card, в условии которой прописана проверка какой либо сущности, в моем случае это Input Boolean.
И есть кнопка, при нажатии на которую вызывается toggle (меняет состояние на противоположное) для input_boolean.
В lovelace’е будет следующий код:
# Кнопка, по нажатию вызывает toggle для input_boolean
- type: button
entity: input_boolean.tv_remote_show_bedroom
name: "\U000021E7 Пульт управления \U000021E9"
show_state: false
show_icon: false
tap_action:
action: toggle
# В зависимости от состояния input_boolean отображает или нет карточку с пультом
- type: conditional
conditions:
- entity: input_boolean.tv_remote_show_bedroom
state: "on"
card: !include samsung_tv_remote_ue.yaml
Код для input_boolean особого интереса не представляет:
tv_remote_show_bedroom: icon: mdi:remote-tv